파이썬 tkinter에서 제공하는 위젯을 원하는 위치에 배치하는 법에 대해 알아보도록 하겠습니다.
| 위젯 배치하는 방법 3가지 |
- pack() 함수를 이용하는 방법 : 하나의 위젯이 한 줄을 다 차지합니다. 한줄에 위젯 한개 배치
- grid() : 네모 반듯하게 배치하기 : 공간을 나누어 한 줄에 여러개의 위젯을 배치할 수 있습니다
- place() : 내 맘대로 배치
| Label |
문자열이나 이미지를 포함하는 컨테이너로 사용됩니다.
변수 = Lebel(text="문자열입력", background="배경색", foreground = "글자색")
파이썬 위젯 레이블 배경 색상 변경 background = "색"
파이썬 위젯 레이블 글자색 변경 foreground = "색"
---------------------------------------------------------------
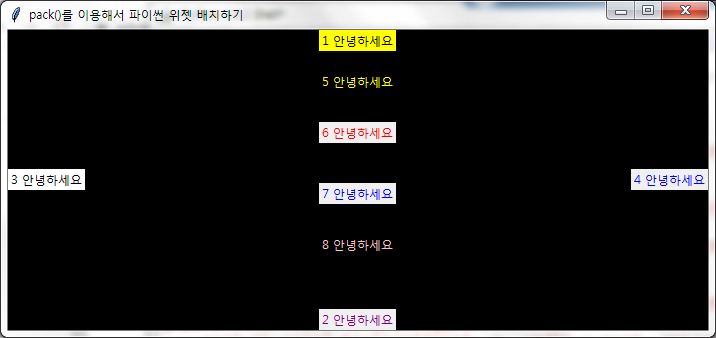
▶ pack()을 이용해서 파이썬 위젯 배치하기
위젯이름.pack(파라미터1, 파라미터2, 파라미터3, ...)을 사용하여
해당 윈도우 창에 표시할 위젯의 배치 속성을 설정할 수 있습니다.
파이썬 pack 파라미터


from tkinter import *
window = Tk()
window.geometry('700x300')
window.configure(background="black")
window.title("pack()를 이용해서 파이썬 위젯 배치하기")
label1 = Label(window, text = "1 안녕하세요", background="yellow")
label1.pack(side = "top")
label2 = Label(window, text = "2 안녕하세요", foreground = "purple")
label2.pack(side = "bottom")
label3 = Label(window, text = "3 안녕하세요", background="white")
label3.pack(side = "left")
label4 = Label(window, text = "4 안녕하세요", foreground="blue")
label4.pack(side = "right")
label5 = Label(window, text = "5 안녕하세요", background="black", foreground="yellow")
label5.pack(pady = 20)
label6 = Label(window, text = "6 안녕하세요", foreground="red")
label6.pack(pady = 10)
label7 = Label(window, text = "7 안녕하세요", foreground="blue")
label7.pack(pady = 30)
label8 = Label(window, text = "8 안녕하세요", foreground="pink", background="black")
label8.pack()
#메인 반복문 실행
window.mainloop()
---------------------------------------------------------------
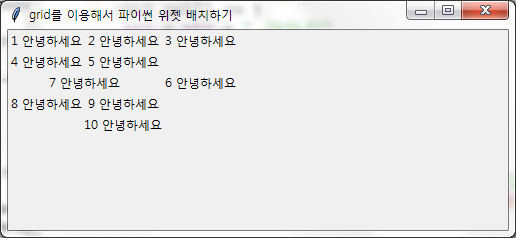
▶ grid를 이용해서 파이썬 위젯을 배치해 봅시다.
그리드 함수는 엑셀, 표처럼 어떠한 공간이 정해져 있고 그 공간안에 위젯을 배치하는 방식을 사용합니다.
grid함수를 쓸 때 기억하셔야할 주의할 점은 빈공간을 줄 수 없다는 것입니다
파이썬 grid함수는 엑셀처럼 셀 병합이라는 기능이 있습니다.
| columnspan | 칸 병합 |
| rowspan | 행 병합 |
※ grid에서 공간을 정의할때
가로 방향은 왼쪽에서 오른쪽,
세로 방향은 위쪽에서 아래쪽이기 때문에
병합할때도 기준이 되는 공간의 위치는 가장 왼쪽, 가장 위쪽이 된다는 점을 기억해 주시면 됩니다.
▶ 다음과 같이 grid 함수를 이용해서 병합한 코드입니다.

| 1 안녕하세요 | 2 안녕하세요 | 3 안녕하세요 |
| 4 안녕하세요 | 5 안녕하세요 | 6 안녕하세요 |
| 7 안녕하세요 | ||
| 8 안녕하세요 | 9 안녕하세요 | |
| 10 안녕하세요 | ||
from tkinter import *
window = Tk()
window.geometry('500x200')
window.title("grid를 이용해서 파이썬 위젯 배치하기")
label1 = Label(window, text = "1 안녕하세요")
label1.grid(row = 0, column = 0)
label2 = Label(window, text = "2 안녕하세요")
label2.grid(row = 0, column = 1)
label3 = Label(window, text = "3 안녕하세요")
label3.grid(row = 0, column = 2)
label4 = Label(window, text = "4 안녕하세요")
label4.grid(row = 1, column = 0)
label5 = Label(window, text = "5 안녕하세요")
label5.grid(row = 1, column = 1)
label6 = Label(window, text = "6 안녕하세요")
label6.grid(row = 1, column = 2, rowspan = 3)
label7 = Label(window, text = "7 안녕하세요")
label7.grid(row = 2, column = 0, columnspan = 2)
label8 = Label(window, text = "8 안녕하세요")
label8. grid(row = 3, column=0)
label9 = Label(window, text = "9 안녕하세요")
label9.grid(row = 3, column = 1)
label10 = Label(window, text = "10 안녕하세요")
label10.grid(row = 4, column = 0, columnspan = 3)
#메인 반복문 실행
window.mainloop()
---------------------------------------------------------------
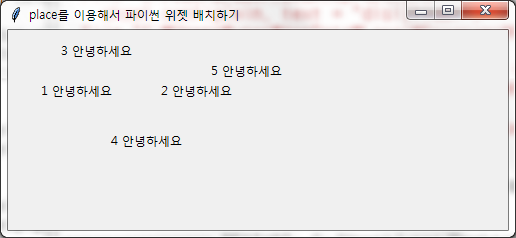
▶ place 함수
세번째 place 함수입니다. 이해하기 가장 쉬워요
window.place(x = 30, y = 40)
x, y 옵션으로 위젯이 붙는 위치를 숫자로 지정해 주면 됩니다.
창의 크기가 변하더라도 위치는 변하지 않습니다.

from tkinter import *
window = Tk()
window.geometry('500x200')
window.title("place를 이용해서 파이썬 위젯 배치하기")
label1 = Label(window, text = "1 안녕하세요")
label1.place(x = 30, y=50)
label2 = Label(window, text = "2 안녕하세요")
label2.place(x = 150, y=50)
label3 = Label(window, text = "3 안녕하세요")
label3.place(x = 50, y=10)
label4 = Label(window, text = "4 안녕하세요")
label4.place(x = 100, y=100)
label5 = Label(window, text = "5 안녕하세요")
label5.place(x = 200, y=30)
#메인 반복문 실행
window.mainloop()'파이썬 GUI' 카테고리의 다른 글
| 6. 파이썬 위젯 - 라디오버튼 (0) | 2020.12.13 |
|---|---|
| 5. 파이썬 위젯 - 텍스트 상자 (0) | 2020.12.11 |
| 4. 파이썬 GUI - 입력창(Entry) (0) | 2020.12.10 |
| 3. 파이썬 GUI - 메시지박스 (0) | 2020.12.09 |
| 1. 파이썬 GUI - 기본 프레임 / 레이블 위젯 (0) | 2020.12.06 |